Sketch and Prototype Tools Review - Part 5 - Microsoft Expression Blend 4 + Sketch Flow
As a software designer and web developer I usually focus on the back end of web sites and applications and leave the User Interface and UX design to people more knowledgeable. Still, occasionally I have the need to do some sketching and drawing with a customer, for example when designing a web interface or when working on use case documents. While paper and pencil often work fine, they lack durability and the result is hard to share, especially with "digital" clients or clients in a different country. Over the years, I've been working with a number of software design tools to aid me in this process. Since I get asked which tools I use every now and then, I decided to write a short blog series outlining a number of these tools, including Balsamiq Mockups, Axure RP Pro, Microsoft Visio with the 'GUUUI Sketchy GUI Shapes', Pencil, and Microsoft's SketchFlow.
In this series I'll be (re)creating a design mockup for the Management section of my web site with each of the tools, giving you the opportunity to compare their output. You'll find a screen shot of the existing Management section at the end of this article.
Today's tool: Microsoft Expression Blend 4 + SketchFlow
Introduction
SketchFlow was introduced as part of Microsoft Expression Blend 3 back in July 2009 and has been expanded in in a number of areas in Microsoft Expression Blend 4, released in June 2010. You can find a complete list of all new features in both Expression Blend and SketchFlow in this whitepaper.
According to the Microsoft site, SketchFlow "gives you the ability to quickly and effectively map out and iterate the flow of an application UI, the layout of individual screens and perhaps most importantly for modern applications the transition from one application state to another." With SketchFlow you can create sketches and mockups of applications for two main scenarios: as a stand alone interactive prototype of an application (which could serve as the design for a web application for example), or as a prototype for a Silverlight or WPF application.
The cool thing about designs you create in SketchFlow is that they are, in fact, Silverlight or WPF applications. This means it's possible to use the prototype you build with Expression Blend as a starting point for a real application. Whether this is something you actually want to do is debatable, as you may end up with too much "demo stuff" in your real application. It's probably better to start over and just learn from the demo. Besides the design capabilities of XAML, you also get full programming capabilities, enabling you to program behavior that's not supported out of the box.
The fact that SketchFlow creates Silverlight or WPF applications is both a blessing and a curse. It's a blessing for those familiar with these technologies and with XAML as you'll find a lot of familiar concepts. However, if you're new to these technologies you'll have a hard time at first understanding the way you design your applications. Be prepared for a pretty steep learning curve. Because of that, I wouldn't call SketchFlow a Rapid Prototyping Tool, but rather a Powerful Prototyping Tool. Because of the complete .NET programmability options, you can use anything you would also use in a real application. This is also easy to abuse, leading you to develop a much more complicated prototype than is necessary. Use with caution.
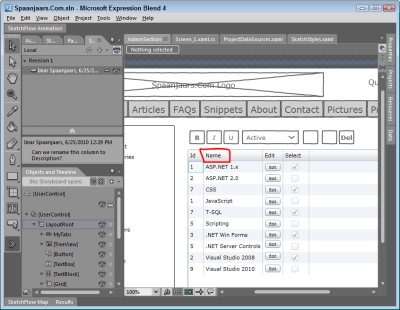
A great feature of SketchFlow is the ability to collect user feedback at presentation time. Users can annotate the design, add comments, highlight important elements and even draw additional UI on the canvas. This feedback can be exported and later imported in SketchFlow again so you get the user's feedback directly associated with the screen you're working on. You import the feedback on the SketchFlow Feedback panel (accessible through Window | SketchFlow Feedback) by browsing for a feedback file. Figure 1 shows a hand drawn box around the Name column together with a descriptive text in the Feedback panel on the left.
I find this a very useful feature as it enables your customers or other stakeholders to provide you with feedback and keeping it closely related to the actual mockup. This makes it very easy to collect and process user feedback.
Another nice option is the SketchFlow map that enables you to build a site map with connected screens in your application. This makes it possible to connect related screens, giving you a better understanding of the application flow. Additionally, it enables you to navigate between screens, for example when you click a button or other UI element. Finally, the screens all show up in the run-time viewer's Map feature making it easy to jump from screen to screen.
By using States, Transitions and Animations, it's easy to build a dynamic application without programming. You can use state transitions to move from one part of the application to another, show or hide UI elements, animate elements on screen and a whole lot more.
Since I am developer rather than a designer and not very experienced with Expression Blend, I found this to be one of the hardest tools to use to create my mockups. Fortunately, there is a lot of training material such as videos available to get you started. if you're new to Expression Blend or SketchFlow be sure to check out the Expression Blend video gallery and the SketchFlow video gallery on the Microsoft web site.
Features I like about SketchFlow
Here's a list of the features I find very useful in SketchFlow
- Data binding: SketchFlow, or actually Expression Blend, has excellent data binding capabilities and comes with sample data out of the box. This makes it extremely easy to display lists of data; for example to display names, e-mail addresses, web sites, images, prices, phone numbers and more.
- The availability of "sketchy styles" to create common UI elements that appear to be hand drawn. The set is not complete though so for some more advanced UI elements you'll have to use the standard UI components.
- The SketchFlow map which quickly lets you create a navigation map of your web site or application.
- Programmability: because you can make use of the .NET Framework, you gain access to a lot of power, enabling you to create mockups that can closely resemble the final application.
Things to Wish For
- I am not a big fan of the latte-macchiato-drinking-designer-type-of-user-interface with its dark colors. Fortunately, you can switch from the Expression Dark to the Expression Light user interface theme, but still I would prefer a more Visual Studio-like interface. But I guess as a developer, I am just not the core target audience for Expression Blend.
- SketchFlow has a pretty steep learning curve. Not only do you need to learn SketchFlow, you also need to know more about Expression Blend, Silverlight or WPF, XAML and more, depending on your needs and complexity of the final mockup. This means it's not an ideal tool for everyone, especially when you need to create a few quick sketches.
- At times it's easy to get lost in nested grids and panels, child windows and other controls. Fortunately, the Objects and Timeline panel helps to alleviate that problem a bit, but still it required me a fair bit of cursing every now and then to get stuff where I wanted. Learning how to properly use Expression Blend will surely help, something I just haven't done in depth yet.
The End Result
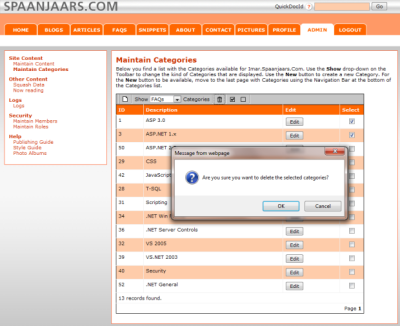
Which each of the tools I am reviewing, I am creating a mockup of the page in the Administration section of my web site that enables me to manage content categories. The page looks like this (click the image to get a bigger version):

Figure 2 - The Management Section of Imar.Spaanjaars.Com
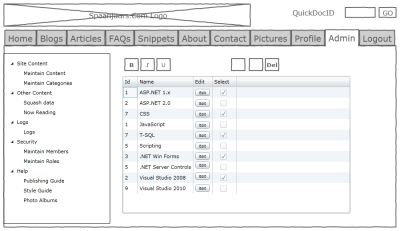
Using Microsoft Expression Blend with SketchFlow, I ended up with the follow mockup (click the image to get a bigger version):

Figure 3 - The Final Result in Microsoft Expression Blend with SketchFlow
Additionally, you can find a running example of the mock up here.
Summary
Microsoft Expression Blend with SketchFlow is a powerful tool for creating extensive mockups for Silverlight and WPF applications and for other type of mockups. It has a lot of powerful features enabling you to create mockups that come real close to final applications. This power comes at a price though. Its steep learning curve makes it a difficult tool to use for some users, especially if you don't have a background in Expression Blend, Silverlight, WPF or XAML. I wouldn't easily use it for quick UI sketches such as those created in this article, but it's definitely worth checking out if you're designing Silverlight or WPF applications.
Specs
| Price | $599 as part of Expression Studio 4 Ultimate. Upgrades available for around $349. |
| URL | www.microsoft.com/expression |
| Trial available | Yes: www.microsoft.com/expression/try-it/Default.aspx |
| Application Mode | As a stand alone Windows desktop application. |
| Documentation | www.microsoft.com/expression/resources/ |
| Instruction videos | expression.microsoft.com/en-us/ee806443.aspx |
Features |
|
| Linking | Yes, including through "screens", animations and programmatically. |
| Exporting | Limited, to Microsoft Word documents |
| Run-time viewer and annotation options | Yes, with excellent feedback features to quickly export and import user feedback in a SketchFlow project |
| Web Browser Control | No |
| Phone Support | No |
| Programmability (to change click behavior in presentation mode) | Yes, full access to .NET Framework for Silverlight and WPF |
| UI Types | Sketchy styles and "default" Windows styles |
Links in this Document
| Doc ID | 544 |
| Full URL | https://imar.spaanjaars.com/544/sketch-and-prototype-tools-review-part-5-microsoft-expression-blend-4-sketch-flow |
| Short cut | https://imar.spaanjaars.com/544/ |
| Written by | Imar Spaanjaars |
| Date Posted | 06/25/2010 13:17 |