How Do I Add an Additional Item To a Databound DropDownList Control in ASP.NET?
It's a common practice to bind some data to a DropDownList or ListBox control. The data for these controls can come from a wide variety of DataSources including Arrays, ArrayLists, HashTables and DataSets. Quite often, though, you'll have the need to add an additional item to the beginning of the list.
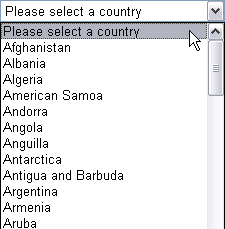
This item often instructs your user to select an item from the list, as you can see in the following screenshot:
The list with countries is preceded by an item with the text Please select a country. Since this item is usually not present in the datasource, you'll have to add it either manually programmatically through some code.
ASP.NET 1.X
In ASP.NET 1.x you have to manually add the item after you have data bound your control. That's because a call to DataBind wipes out all existing items. The following code is used to bind the drop-down to an ArrayList of ListItems, each holding the ISO code and description for a country. As soon as the list is bound, an additional item is added to the list using the Insert method of the Items collection. The Items collection is defined in the ListControl class, the abstract base class for all list controls like the DropDownList, the ListBox, the RadioButtonList etc. The Insert method allows you to insert a new ListItem at a location you specify in the first parameter. In this example, I want the custom ListItem added at the very top of the list with countries. Since the Items collection of the drop down control is zero based, I have to pass 0 for this parameter.
// In the following code, lstCountries is a
// System.Web.UI.WebControls.DropDownList control
// Get an ArrayList with Countries, and bind to lstCountries
lstCountries.DataSource = GetCountries();
lstCountries.DataValueField = "Value";
lstCountries.DataTextField = "Text";
lstCountries.DataBind();
// At this point, the DropDownlist is bound to the
// ArrayList with Country ListItem objects
// Now add the custom ListItem at the top.
lstCountries.Items.Insert(0, new ListItem("Please select a country", ""));
public static ArrayList GetCountries()
{
ArrayList countries = new ArrayList();
countries.Add(new ListItem("Afghanistan", "af"));
countries.Add(new ListItem("Albania", "al"));
countries.Add(new ListItem("Algeria", "dz"));
countries.Add(new ListItem("American Samoa", "as"));
countries.Add(new ListItem("Andorra", "ad"));
countries.Add(new ListItem("Angola", "ao"));
countries.Add(new ListItem("Anguilla", "ai"));
countries.Add(new ListItem("Antarctica", "aq"));
// .... rest of countries here
return countries;
}
In a real-life application, it's a good idea to cache the countries ArrayList to avoid the overhead of creating the list every time a drop-down with countries needs to be build.
That's it. When the page with the drop-down is requested in the browser, the new custom item will appear at the top of the list with countries.
ASP.NET 2.0 and Later
In ASP.NET 2.0 and onwards things are much easier. The DropDownList control and other list controls now have a AppendDataBoundItems property. With this property set to true, a call to DataBind leaves all existing items in the list. That allows you to add the extra items declaratively in the markup:
<asp:DropDownList ID="DropDownList1" runat="server"
AppendDataBoundItems="true">
<asp:ListItem Value="">Please select a country</asp:ListItem>
</asp:DropDownList>
That's it. No more messing around with code in the code behind to add the item. Just set AppendDataBoundItems to true and the manually added item stays where it was.
Where to Next?
Wonder where to go next? You can post a comment on this article.
Links in this Document
| Doc ID | 281 |
| Full URL | https://imar.spaanjaars.com/281/how-do-i-add-an-additional-item-to-a-databound-dropdownlist-control-in-aspnet |
| Short cut | https://imar.spaanjaars.com/281/ |
| Written by | Imar Spaanjaars |
| Date Posted | 05/06/2004 16:59 |
| Date Last Updated | 08/06/2006 16:16 |
| Date Last Reviewed | 08/06/2006 16:16 |
| Listened to when writing | Pistol Grip Pump by Rage Against The Machine (Track 2 from the album: Renegades) |
Comments
Talk Back! Comment on Imar.Spaanjaars.Com
I am interested in what you have to say about this article. Feel free to post any comments, remarks or questions you may have about this article. The Talk Back feature is not meant for technical questions that are not directly related to this article. So, a post like "Hey, can you tell me how I can upload files to a MySQL database in PHP?" is likely to be removed. Also spam and unrealistic job offers will be deleted immediately.
When you post a comment, you have to provide your name and the comment. Your e-mail address is optional and you only need to provide it if you want me to contact you. It will not be displayed along with your comment. I got sick and tired of the comment spam I was receiving, so I have protected this page with a simple calculation exercise. This means that if you want to leave a comment, you'll need to complete the calculation before you hit the Post Comment button.
If you want to object to a comment made by another visitor, be sure to contact me and I'll look into it ASAP. Don't forget to mention the page link, or the Doc ID of the document.