New Site Design
And if all worked out as planned, you won't be able to notice the difference... ;-) So why did I bother redesigning the site? Glad you asked. Previously, the site used a lot of nested HTML tables. This is a common practice in Web design because it will work in all browsers (including ancient browsers, like Netscape 3), it's easy and it's quick. However, it's also a relatively short-term solution. Using these kind of nested tables is considered “bad practice” or even worse: “poor design”. In modern, standard compliant browsers, you no longer need these kind of “layout hacks” to get a functional layout. With modern browsers that understand CSS, you are able to create sophisticated layouts without resorting to nested tables.
There are many benefits of a CSS based layout. First of all, your page size will decrease, saving your and your visitor's bandwidth. Pages will also get easier to create, maintain and redesign. Consider a change in the background color for your site. Instead of replacing those gazillion bgcolor="#ffffff" attributes for <td> tags, all you need to do is replace one single background-color property in your CSS file to change the entire site. A third benefit is accessibility. Screen readers and other tools for (visually) impaired users have great trouble “reading” a page with many nested tables, spacer images and other “layout stuff” that has been thrown on a page. With CSS, your page can focus on the content, while the (external) style sheets handle layout.
Finally, a page using CSS is easier to reuse over multiple user agents. A CSS aware Pocket PC browser should be able to read your page using CSS just as easy as a desktop browser. Write once, run everywhere...
Unfortunately, things are not as easy as they seem. Although most modern browsers support CSS1 and large parts of CSS2, not every browser works the same. For example, Netscape Navigator has very poor CSS1 implementation. Internet Explorer 4 and 5 for Windows interpret the CSS rules quite differently from IE 6 for Windows or IE 5 for the Mac. Early versions of Opera support parts of CSS, and incorrectly implement others. And the list goes on....
If you need to support those older browsers, you can't use a pure CSS design. You probably need to create a mix of “light HTML layout” and CSS styles that most browsers interpret correctly.
This is exactly what I have done on my site. I still use one single table to create the three regions for the Left navigation, the Content and the Right navigation. Inside the Content region, other tables are still used here and there, but only to display tabular data, the original reason why the <table> tag was invented.
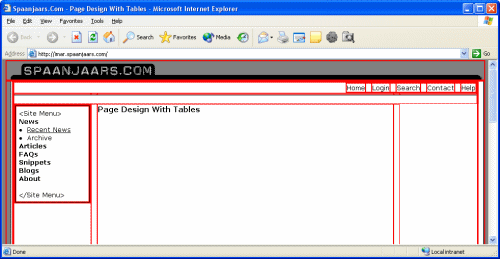
To see what has changed, take a look at the way the site was before the redesign:
The red-lines represent the borders of all the tables on the page. (I used the nifty and useful Toggle Borders tool to show the borders). As you can see, the entire page was wrapped in a table. Then the header, the middle region and the footer were placed in table cells. Next, the Main Menu was split up using table cells. The middle section consisted of another table, to create five columns: two for the Left and Right navigation sections, one for the Content region in the middle, and two as place holder between the navigation regions and the Content section. Bloody hell, what a mess ;-). But it worked...
The current site uses just one table with one row and three cells: two for the navigation sections and one for the content. I use the table to make the page behave more or less the same in older browsers, like Netscape 4. With a pure CSS design, Netscape would display the navigation bars either above or below the content area, creating an unwanted effect. All in all, I saved about 11 tables, and reduced the size of the page by roughly 50%. Not bad, for a few hours work.
Right now, the rest of the site is in a transition phase. That is, there are many areas that still suck and use old skool markup. Over the next couple of weeks, I'll scan the site, and try to update as much as possible. Most of the content stored in a database is already created with relatively good markup, so updating the rest of the site shouldn't be too much work.
The site isn't finished yet and it isn't perfect (I doubt it will ever be). It is, however, a lot better than it used to be. It still needs some work, but I'll get there. I tried to use HTML and CSS that results in roughly the same user experience in new and in old browsers. Netscape 4 won't display the site as pixel-perfect as Firefox or IE6, but it will be usable. If you have trouble viewing my site with your browser, please let me know so I can fix it. Click the Contact link at the top of the page, and tell me what browser and OS you're using, and what problems you're encountering.
Making a transition from old HTML to modern CSS may seem like a lot of trouble, but IMO it's worth it. By using standards today, you can make sure your site will work in future browsers as well. It's about time we are going to leave those old version browsers behind. They had their uses, but it's time to move on now.
If you want to know more about “good design practice”, take a look here. You can also do yourself a favor, and get the book Designing With Web Standards by Jeffrey Zeldman.
Where to Next?
Wonder where to go next? You can read existing comments below or you can post a comment yourself on this article.
Links in this Document
| Doc ID | 248 |
| Full URL | https://imar.spaanjaars.com/248/new-site-design |
| Short cut | https://imar.spaanjaars.com/248/ |
| Written by | Imar Spaanjaars |
| Date Posted | 02/16/2004 21:47 |
| Date Last Updated | 02/17/2004 11:01 |
| Date Last Reviewed | 12/06/2006 15:37 |
Talk Back! Comment on Imar.Spaanjaars.Com
I am interested in what you have to say about this article. Feel free to post any comments, remarks or questions you may have about this article. The Talk Back feature is not meant for technical questions that are not directly related to this article. So, a post like "Hey, can you tell me how I can upload files to a MySQL database in PHP?" is likely to be removed. Also spam and unrealistic job offers will be deleted immediately.
When you post a comment, you have to provide your name and the comment. Your e-mail address is optional and you only need to provide it if you want me to contact you. It will not be displayed along with your comment. I got sick and tired of the comment spam I was receiving, so I have protected this page with a simple calculation exercise. This means that if you want to leave a comment, you'll need to complete the calculation before you hit the Post Comment button.
If you want to object to a comment made by another visitor, be sure to contact me and I'll look into it ASAP. Don't forget to mention the page link, or the Doc ID of the document.