Uploading Multiple Files at Once using ASP.NET 4.5
The FileUpload Control with HTML5 Support
The FileUpload control has been enhanced in ASP.NET to support the HTML5 multiple attribute on an input with its type set to file. The server control has been expanded with an AllowMultiple attribute that renders the necessary HTML5 attribute. In addition, the control now has properties such as HasFiles and PostedFiles that enable you to work with a collection of uploaded files, rather than with just a single file as was the case with previous versions of the control.
All you need to do to enable multiple file uploads is set the AllowMultiple property of the FileUpload control to true:
<asp:FileUpload ID="FileUpload1" runat="server" AllowMultiple="true" />
In the browser, this renders the following HTML:
<input type="file" multiple="multiple" name="FileUpload1" id="FileUpload1" />
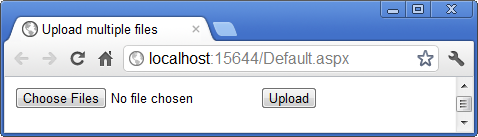
Notice how the multiple="multiple" attribute tells the browser to enable support for multiple files. Each browser that supports this feature uses a slight different interface. For example, in Chrome it looks like this:

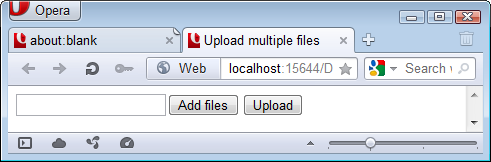
while in Opera it looks like this:

All major browsers (Firefox, Chrome, Opera and Safari) except Internet Explorer 9 support this feature. IE 10 will support uploading multiple files as well, so hopefully this limitation is soon a thing of the past. While Safari seems to officially support this feature, I couldn't make the example work with multiple files. This could be a bug in Safari.
Working with the uploaded files at the server is similar to how you used to work with the control, except that you now work with a collection of files, rather than with a single instance. The following code snippet demonstrates how to save the uploaded files to disk and assign their names to a simple Label control, reporting back to the user which files were uploaded:
protected void Upload_Click(object sender, EventArgs e)
{
if (FileUpload1.HasFiles)
{
string rootPath = Server.MapPath("~/App_Data/");
foreach (HttpPostedFile file in FileUpload1.PostedFiles)
{
file.SaveAs(Path.Combine(rootPath, file.FileName));
Label1.Text += String.Format("{0}<br />", file.FileName);
}
}
}With this code, each uploaded file is saved in the App_Data folder in the root of the web site. Notice that this is just a simple example, and you would still need to write code you normally would to prevent existing files from being overwritten, and to block specific files types from being uploaded.
Downloads
Source of a simple demo site showing the FileUpload control (requires ASP.NET 4.5)
Where to Next?
Wonder where to go next? You can post a comment on this article.
Links in this Document
| Doc ID | 567 |
| Full URL | https://imar.spaanjaars.com/567/uploading-multiple-files-at-once-using-aspnet-45 |
| Short cut | https://imar.spaanjaars.com/567/ |
| Written by | Imar Spaanjaars |
| Date Posted | 04/08/2012 11:14 |
Comments
Talk Back! Comment on Imar.Spaanjaars.Com
I am interested in what you have to say about this article. Feel free to post any comments, remarks or questions you may have about this article. The Talk Back feature is not meant for technical questions that are not directly related to this article. So, a post like "Hey, can you tell me how I can upload files to a MySQL database in PHP?" is likely to be removed. Also spam and unrealistic job offers will be deleted immediately.
When you post a comment, you have to provide your name and the comment. Your e-mail address is optional and you only need to provide it if you want me to contact you. It will not be displayed along with your comment. I got sick and tired of the comment spam I was receiving, so I have protected this page with a simple calculation exercise. This means that if you want to leave a comment, you'll need to complete the calculation before you hit the Post Comment button.
If you want to object to a comment made by another visitor, be sure to contact me and I'll look into it ASAP. Don't forget to mention the page link, or the Doc ID of the document.