Sketch and Prototype Tools Review - Part 1 - Balsamiq
As a software designer and web developer I usually focus on the back end of web sites and applications and leave the User Interface and UX design to people more knowledgeable. Still, occasionally I have the need to do some sketching and drawing with a customer, for example when designing a web interface or when working on use case documents. While paper and pencil often work fine, they lack durability. Additionally, the result is hard to share, especially with "digital" clients or clients in a different country. Over the years, I've been working with a number of software design tools to aid me in this process. Since I get asked which tools I use every now and then, I decided to write a short blog series outlining a number of these tools, including Balsamiq Mockups, Axure RP Pro, Microsoft Visio with the 'GUUUI Sketchy GUI Shapes' stencil, Pencil, and Microsoft's Sketchflow.
In this series I'll be (re)creating a design mockup for the Management section of my web site with each of the tools, giving you the opportunity to compare their output. You'll find a screen shot of the existing Management section at the end of this article.
Today's tool: Balsamiq Mockups.
Balsamiq calls their tool a "low fidelity framing tool" because the wire frames it creates are deliberately "rough and low-fidelity", giving them a hand-drawn look and feel. This in turn should help getting as much feedback as possible as "...no-one will think you'll be offended by their input, they'll know immediately that you just 'threw it together' quickly".
Starting with Balsamiq is pretty easy. From the main Balsamiq web site you can get a trial of the Desktop version that runs on top of Adobe Air which you can download together with the tool. A few other versions are available as well, including plugin versions for Confluence, JIRA, FogBugz, and XWiki. The company is also working on an on-line version called myBalsamiq, currently in private beta stage.
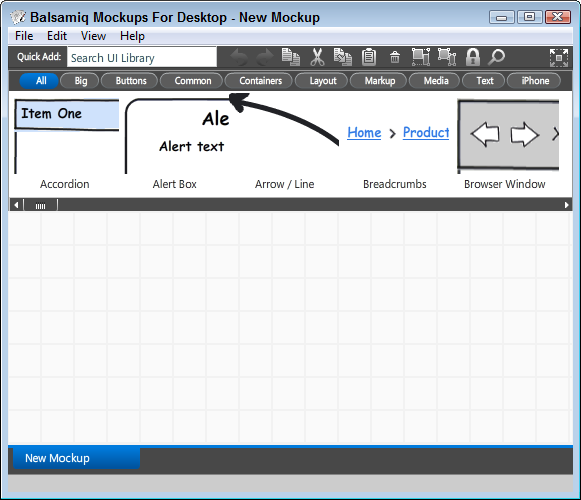
Once you start Balsamiq, you're greeted with a screen like this:

Figure 1 - Balsamiq Main Screen
At the top of the screen, right below the main menu you see the Application Bar that gives you quick access to commonly used actions such as cut, paste, delete, group and ungroup. The Quick Add box on the left enables you to quickly add new controls to the Mockup Canvas by typing just a few letters.
Just below the Application Bar you see the UI Library that contains dozens of controls ready to be added to the Mockup Canvas. Here you'll find controls such as Lists, TreeViews, date pickers, color pickers, splitters, fieldsets, common UI controls such as Buttons, Labels and Input box, a bunch of controls specific to the iPhone and more. You can find out more about the various controls in the Balsamiq Help Files or get additional controls from the community web site mockupstogo.
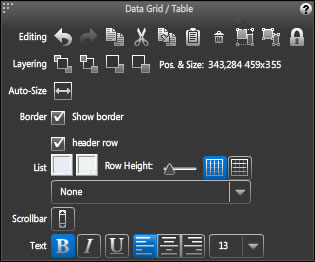
By dragging items to the Mockup Canvas, you can quickly create your mockups, adding notes and meta data as you progress. Each control has a pop up dialog called the property inspector that appears as a semi transparent window as soon as you click a control. This auto-appear feature can sometimes be a little annoying or distracting if you want to work with the control but don't need the property inspector. The property inspector changes depending on the UI control you've selected and provides context sensitive options to change appearance and behavior of the UI element. Figure 2 show the property inspector for the Data Grid / Table (the Grid with categories in the final mockup in Figure 5).

Figure 2 - Balsamiq Property Inspector for the Data Grid / Table control
Many of the controls are very smart in the way they enable you to alter their content. For example, rather than creating each tab in a tabbed Menu control manually, you simply double-click the control and enter a comma separated list of tab names. You then get a list of tabs that looks like this:
![]()
Figure 3 - The Tab Control
The control remains editable, so it's easy to add new items or to change the selected item (the Admin tab in Figure 5).
The same editing experience is available for other controls such as the List, the Accordion, the Combobox and many more.
Using Balsamiq is quite intuitive. Within a few minutes you'll be familiar with the most common tasks, enabling you to fulfill most of your mockups needs. For more advanced scenarios, such as text management, you need to consult the documentation. For example, I wanted to add some random text to a paragraph and quickly found the Lorem Ipsum generator. The help also provides information about text formatting (bold, italic, links etc), short cut keys, the numerous inspectors and so on.
Features I like
Here's a list of the features I find very useful in Balsamiq:
- Quick Add. By typing in a few letters of a UI element you can add it to your design page. This makes it very quick to start sketching.
- The smart features of the controls such as the Tabs Bar, the Menu Bar, lists and so on that let you create fancy UIs while maintaining a simple and editable text based representation of the content.
- The Lorem Ipsum generator. Type lorem in a text area and you get a paragraph of Lorem Ipsum text.
- The Export to PDF version works great and maintains internal links, enabling you to send the diagram for review to a client that doesn't have Balsamiq installed.
- The UI stuff for the iPhone mockups. Looks like these controls have recently been added as they feature some smart behavior not found in many of the other controls (such as the ON button in the iPhone menu).
- The On-line Controls library, found at http://www.mockupstogo.net/ where you can get additional UI controls created for and by the community.
- The Search option in the Icon Library that lets you quickly search for the right icon.
However, even though Balsamiq is a good tool for quick mockups, there are some things that could be addressed to make it even better.
Things to Wish For
- It would be nice if controls like the Browser Window or the Window / Dialog would act as a true container in which you can add other controls by pasting or dragging. That way, you could move the container and all of its controls would be moved with it. I know you can use grouping to accomplish something similar but it would be great if the controls would group automatically if you added them.
- A "recent icons" tab on the Icon gallery that shows a list of icons you recently used.
- The Label and Icon control could have two other layout options where the icon is placed below or to the right of the label and not just to the left or above it.
-
"Drag-copy" - By dragging a control with the Ctrl key pressed, a copy of the control could be made.Turns out you can do this with the non-standard Alt+Drag. - The DataGrid is really cool and enables you to create Grid like interfaces in no time. I really like the smart way to add checkboxes and radio buttons using [], (), [x], (x). One thing I miss is a quick way to add a button to a cell. I can envision something like {Edit} to end up as the buttons seen in Figure 5. Another thing that's missing is the option to span multiple columns for a specific row such as the paging bar below the grid in Figure 4.
- It would be cool if you could customize the toolbar control. Right now, the toolbar has a fixed list of buttons and other controls, but I would like to be able to change the buttons, add or alter a drop down list and so on.
- The Lorem Ipsum generator generates numbers in the text which looks a little odd. Not sure if this is a bug or a feature.
- The tool has no programmability options. The target audience or mockups probably don't require this, but in some cases I really could use some programmable options. For example, to change the target of a linked item depending on the state of another control. Considering the price of Balsamiq, it seems reasonable this feature is missing though.
If you work with Balsamiq, or want to try it out, be sure to check out the official Balsamiq web site. While I find the site a bit funny looking (a look that people shouldn't be afraid to criticize if you ask me ;-) ) and can be a bit hard to navigate, it does contain a lot of useful information, including help documents, videos, sample mockups, avery active support forum and more.
The End Result
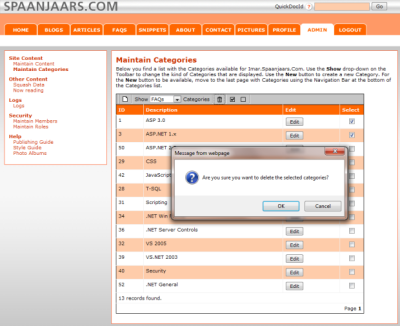
Which each of the tools I am reviewing, I am creating a mockup of the page in the Administration section of my web site that enables me to manage content categories. The page looks like this (click the image to get a bigger version):

Figure 4 - The Management Section of Imar.Spaanjaars.Com
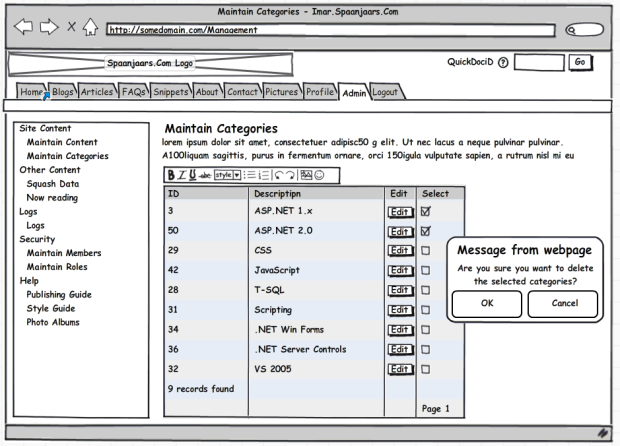
Using Balsamiq, I ended up with the following mockup (click the image to get a bigger version):

Figure 5 - The Final Result in Balsamiq Mockups
Summary
Balsamiq is a great tool for quick sketches and mockups. It's easy and fun to create mockups using the many available controls. The tool is intuitive to use, has good export options and has a very reasonable price tag. However, it also has a few limitations, First of all, it doesn't enable you to create complex and programmed clickable sitemaps as you're limited to simple links from one item to another document. This works well for more common site-map scenarios but may not cut it in more complex application-type mockups.
It also doesn't have a separate run-time option that you would use with a client to discuss the mockup and make updates or annotations. Balsamiq has the Full Screen Presentation option to show the mockup in full screen mode, but in that mode, pretty much everything is read-only (although internal links works of course).
Specs
| Price | $ 79 for the desktop edition. other versions are available as well. | |
| URL | www.balsamiq.com | |
| Trial available | Yes | |
| Application Mode | Stand alone, desktop version, but requires Adobe Air. | |
| Documentation | http://www.balsamiq.com/products/mockups/help | |
| Instruction videos | http://www.youtube.com/user/Balsamiq#p/a/u/0/1mnlN4SJxFg | |
Features |
||
| Linking | Limited. You can link individual items such as a tab in a tab control to a whole new Balsamiq file. You can't program any logic behind it. Linked items remain available in exported files such as PDFs. | |
| Exporting | Yes (PNG, PDF and the clip board) | |
| Run-time viewer and annotation options | There's the Full Screen Presentation option that lets you view the mockups and navigate between them. | |
| Web Browser Control | Yes | |
| Phone Support | Yes, iPhone out of the box; other phones through the community web site. | |
| Programmability (to change click behavior in presentation mode) | No | |
| UI Types | Generic, iPhone |
Where to Next?
Wonder where to go next? You can post a comment on this article.
Links in this Document
| Doc ID | 531 |
| Full URL | https://imar.spaanjaars.com/531/sketch-and-prototype-tools-review-part-1-balsamiq |
| Short cut | https://imar.spaanjaars.com/531/ |
| Written by | Imar Spaanjaars |
| Date Posted | 05/18/2010 23:33 |
Comments
Talk Back! Comment on Imar.Spaanjaars.Com
I am interested in what you have to say about this article. Feel free to post any comments, remarks or questions you may have about this article. The Talk Back feature is not meant for technical questions that are not directly related to this article. So, a post like "Hey, can you tell me how I can upload files to a MySQL database in PHP?" is likely to be removed. Also spam and unrealistic job offers will be deleted immediately.
When you post a comment, you have to provide your name and the comment. Your e-mail address is optional and you only need to provide it if you want me to contact you. It will not be displayed along with your comment. I got sick and tired of the comment spam I was receiving, so I have protected this page with a simple calculation exercise. This means that if you want to leave a comment, you'll need to complete the calculation before you hit the Post Comment button.
If you want to object to a comment made by another visitor, be sure to contact me and I'll look into it ASAP. Don't forget to mention the page link, or the Doc ID of the document.